If you haven’t already heard of Google’s Accelerated Mobile Pages (AMP) project, you probably will soon. Designed to be faster, easier, and to offer quicker distribution across platforms, AMP represents a significant step forward in the evolution of the mobile web.
But taking advantage of the benefits of AMP requires perfectly configured pages. A page which throws up errors in the AMP system will not be indexed by Google, thereby missing out on the benefits of AMP. To ensure your pages are AMP-ready, here are the 4 best tools to test and analyse your AMP content.
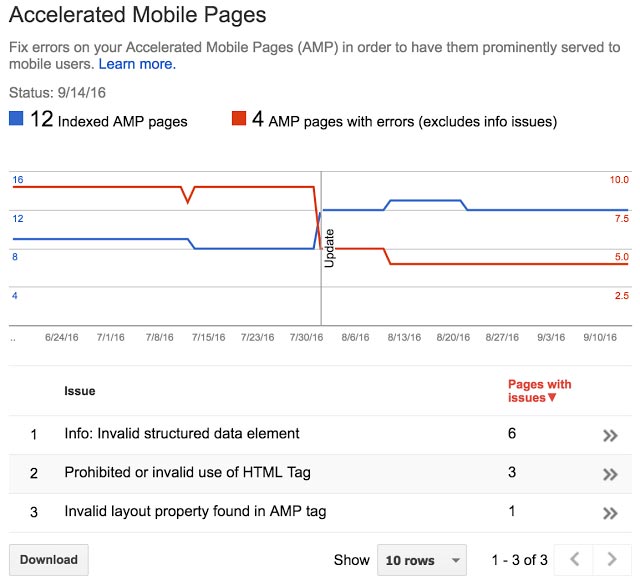
Google Search Console
A great first stop in testing your AMP pages, Search Console gives you a report on the status of all your AMP-capable URLs. You can see which of your pages have been indexed and which have errors. If you want to go deeper, the Search Console also provides a Search Analytics report which offers various metrics on the performance of your AMP pages.
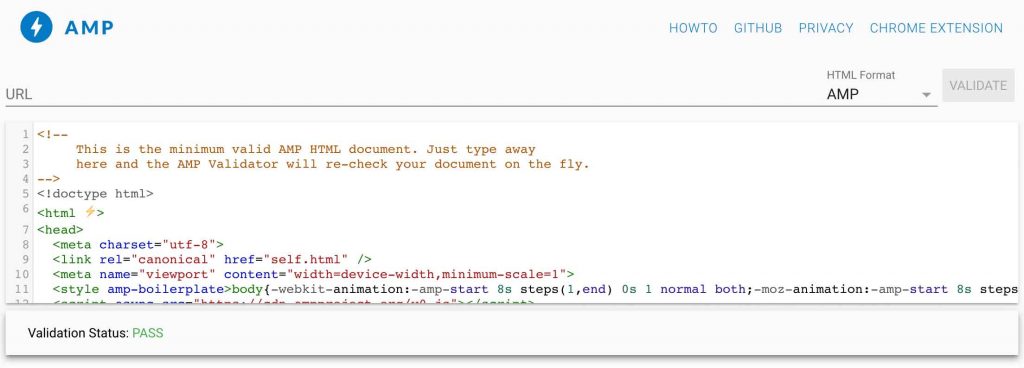
 AMP Web Validator
AMP Web Validator
The Web Validator offers a one stop shop for testing and fixing errors in your AMP pages. You can use the tool by simply entering the URL you want to test, or by copying in your source code. Error messages will be displayed in the appropriate spots within the code, and you can make edits within the validator. You can then immediately retest the code to see if the problem is fixed.
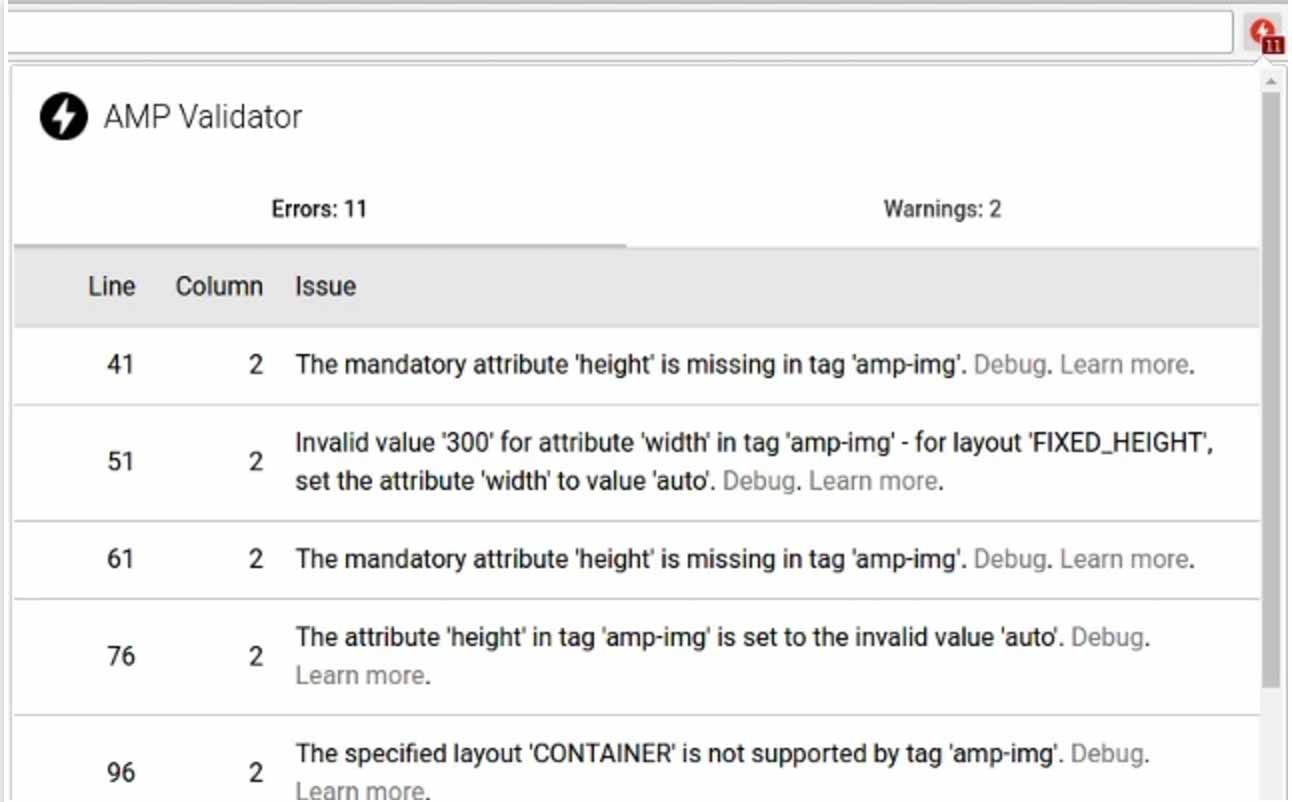
 AMP Browser Extensions
AMP Browser Extensions
You can use these Chrome or Opera extensions to test and debug your AMP-compatible website as you browse through it. The extensions show you at a glance if each page has errors or warnings. They also offer a quick link to the AMP version of the page if you find yourself on a different version. Once you’ve found errors you can use the extensions to view a detailed summary of the problems.
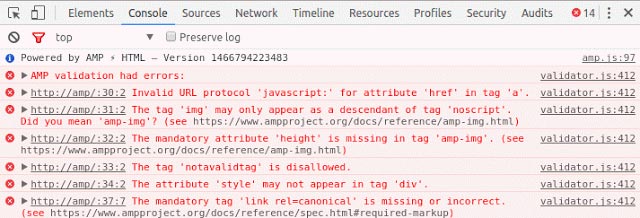
 Browser Developer Tools
Browser Developer Tools
If you want a quick and dirty way to check for AMP errors, you can use the browser developer tools that are already a part of Chrome. To do this, navigate to the page in question, add the text “#development=1” to the end of the URL, and then open the console (pressing F12 is the quickest way). Errors will be displayed along with details about them.
 There you have it! With these tools you should be able to get your AMP pages on track in no time.
There you have it! With these tools you should be able to get your AMP pages on track in no time.
Questions? Comments? Concerns? Contact us for help or information about all the latest digital marketing trends.